ウェブの UI デザイン・ビジュアルデザインの基礎を学ぶのに役立った本まとめ(2015年・冬)
プライベートで新しいサイトを作りたいと思い、ここ最近はデザインに関する本を集中して読んでいた。何冊か是非薦めたいものが見つかったので紹介する。年末年始のお休みのお供にどうだろうか。
今回紹介する本の範囲
デザインといっても範囲が広いが、今回紹介するのは主に UI デザイン、ビジュアルデザインに関するもの。また主にウェブサイトのデザインに関するもの。
なお今回できるだけ新しい本を挙げるようにした。ほとんど今年(2015年)発売されたものばかり。理論的なところはずっと前から変わっていないのかもしれないが、何せウェブデザインの流れがはやいので、説明がしっかりされていることに加えて、取り上げられているサンプルが新しいものか否かが読むときのテンションに大きく影響すると感じたため。
伝えたいことを整理しよう
今回、紹介する本の順番について悩んだが、最初の本だけは迷わなかった。

- 作者: 筒井美希
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2015/07/31
- メディア: 単行本
- この商品を含むブログ (7件) を見る
この本は弊社のシニア・デザイナー @demiflare168 から「新人デザイナー研修で言ったことはだいたいこの本に書かれてある」といって薦めてもらったもの。
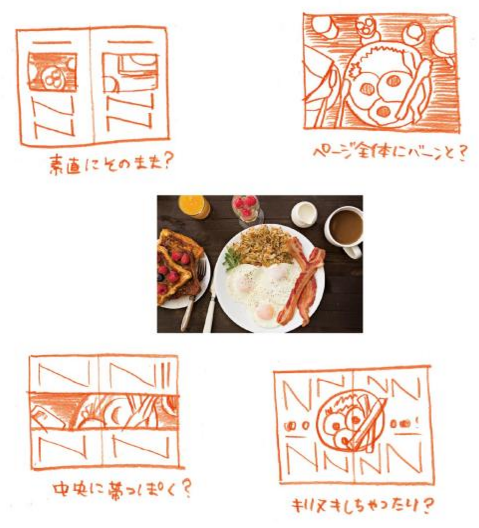
「朝ごはんを紹介する雑誌のページ」をデザインしてみましょう。さて、ここに 1枚の料理写真があります。どのように扱えばよいでしょうか?

という問いかけからはじまって「良いデザインをするためには、まずは伝えたいことを整理しましょう」というテーマが首尾一貫して流れている。そして、伝えたいことが整理された後、それを意図したとおりに伝えるには、文字や色やレイアウトをどのように使えばよいかについて基本をおさえることができる。
おすすめポイント: ビジュアル的な例示が多いこと。
例えば上の朝ごはん紹介の例だと「どんな人に、何を、なぜ、どんなシチュエーションで、伝えたいのか」を整理し、この意図だとこういうデザインになるよね、一方で違う意図だと違うデザインになるよね、という例示がされている。ビジュアルを豊富に使った説明のおかげで理解しやすかったし、読んでいる間ずっと "楽しい" という感じていた。
ランディングページ
「伝えたいことを整理」という流れでいくと、ランディングページはその最たるものだろう。下の本はランディングページの情報設計に特化して書かれた本。

ランディングページ・デザインメソッド WEB制作のプロが教えるLPの考え方、設計、コーディング、コンテンツ制作ガイド
- 作者: 株式会社ポストスケイプ
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2015/11/24
- メディア: 単行本
- この商品を含むブログを見る
おすすめポイント: 実例に基づいて説明が進められていること。"現場感" を楽しめた。

また、ランディングページをリリース後の、運用改善フェーズについても 1章割かれているのも良かった。有用な情報が詰まっている。
情報設計
伝えたい情報を整理することの必要性は先の『なるほどデザイン』で理解できたが、(1枚の印刷物ではなくて)複数ページにまたがるウェブサイトをつくるとなると、もう少し踏み込んだ情報設計が必要になる。

今日からはじめる情報設計 -センスメイキングするための7ステップ
- 作者: アビー・コバート,長谷川敦士,安藤幸央
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2015/10/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
この本は情報設計の入門書という位置づけ。弊社のデザイナー @horaotoko から薦めてもらった。ただし『なるほどデザイン』の直後に読んだので「(ビジュアルが少なく)文字が多い...」という感想を抱いてしまった(ゆとり)
ユーザーインターフェイス
情報を整理した後、ワイヤーフレームに落とし込むときに大いに参考にしたのが下の本。

モバイルデザインパターン 第2版 ―ユーザーインタフェースのためのパターン集
- 作者: Theresa Neil,深津貴之,牧野聡
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/02/12
- メディア: 大型本
- この商品を含むブログ (3件) を見る
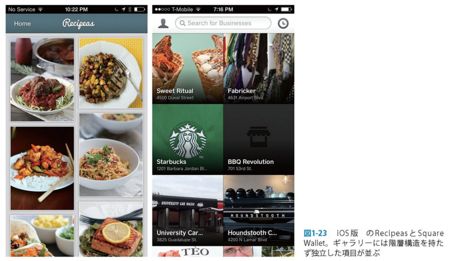
ナビゲーションやフォーム、検索、フィルタリング...それぞれどのような問題を解決してくれるものなのか、どのように使うとアンチパターンに陥ってしまうのかを解説している。
おすすめポイント: 豊富なビジュアルによる例示。

よくぞここまでの量を集めてくださった...と平伏せざるを得ない圧倒的なサンプルの量。もともと初版を持っていたが第2版を買い直して正解だった。サンプルがイマドキのものに差し替えられている。
また最近発売された下の本も豊富なビジュアルの事例で UI について解説してくれている。フラットデザインやマテリアルデザインについても章を割いて解説している。

UI GRAPHICS ―世界の成功事例から学ぶ、スマホ以降のインターフェイスデザイン
- 作者: 水野勝仁,深津貴之,渡邊恵太,菅俊一,緒方壽人,iA,鹿野護,森田考陽,庄野祐輔,塚田有那
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2015/12/17
- メディア: 単行本
- この商品を含むブログ (2件) を見る
おすすめポイント: 豊富なビジュアルによる例示。また最近発売されただけあって、洗練されたサンプルが多い。

そして下記は雑誌の特集記事であるが、入力フォームの改善について、とても深く考察し、試行錯誤した結果がまとめられたもの。入力フォームをつくるならまず読んでおいて損はないと思う。

- 作者: 佐藤歩,泉水翔吾,村田賢太,門田芳典,多賀千夏,奥一穂,伊藤直也,鍛治匠一,中山裕司,高山温,佐藤太一,西尾泰和,中島聡,はまちや2,竹原,青木大祐,WEB+DB PRESS編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2015/10/24
- メディア: 大型本
- この商品を含むブログを見る
Sketch
ワイヤーフレームを作成するときに Sketch を使った。ツールの説明についての本は割愛すべきか迷ったがとても役に立ってくれたので触れておく。
まず Sketch でできること(全体像)を把握するために読んだのが下の本。
そして各機能についてもう少し詳細な説明がほしいときに下の本をリファレンス的にめくっている。
Sketch 3 の基本操作を解説した電子書籍「Sketch 3 の基本。」 の中で、
俯瞰的な内容をお探しでしたら、こもりまさあき氏の「Sketch 3 Book for Beginner」をおすすめします。こちらは概要からチュートリアルまで、Sketch 3 を一通り学ぶことができます。そして「Sketch 3 Book for Beginner」からステップアップするため、各機能の詳細が欲しいという場合に、この「Sketch 3 の基本。」がお役に立てることでしょう :)
と書かれているが、まさにそんな感じだった。Sketch の使い方はもちろんウェブ上にも情報あるが、体系的にまとまっているのが本の強み。
配色
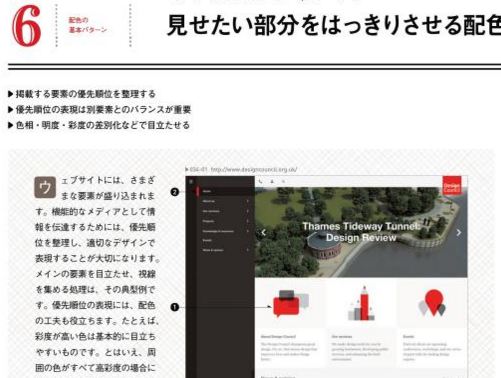
『なるほどデザイン』の中にも、どういう意図のときにどういう色を使ったら良いか書かれていたが、もう少しサンプルが欲しかった。つまり、考え方はおよそ理解できたが、それを具現化させるにはもっと多くの見本に触れる必要を感じたので、下の本を読んだ。

- 作者: 坂本邦夫,フレア
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2014/05/19
- メディア: 単行本
- この商品を含むブログを見る
読んだというか、この本の中で見つけた良さそうな色をワイヤーフレームに肉付けして、試行錯誤を繰り返したという感じ。今でもちょいちょいページをめくる。

レイアウト
モバイルのワイヤーフレームから作りはじめ、基本的に上から下に流れる 1カラムのレイアウトのみを扱ってきたが、デスクトップのワイヤーフレームを作ろうとすると急に手が止まってしまった。
改めてレイアウトの基本を確認したかったのと、豊富なサンプルに触れたかったので買った本。

なっとくレイアウト 感覚やセンスに頼らないデザインの基本を身につける
- 作者: 株式会社フレア
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2015/07/27
- メディア: 単行本
- この商品を含むブログを見る
おすすめポイント: 失敗例とその改善例がセットで掲載されているところ。説明がより分かりやすくなっている。

ロゴ
ロゴというものについて、何をどう考えたら良いのかさっぱり分からなかったので、いくつか手にとってみた中で一番分かりやすかった本。

- 作者: 甲谷一
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2012/09/18
- メディア: ペーパーバック
- 購入: 2人 クリック: 32回
- この商品を含むブログ (2件) を見る
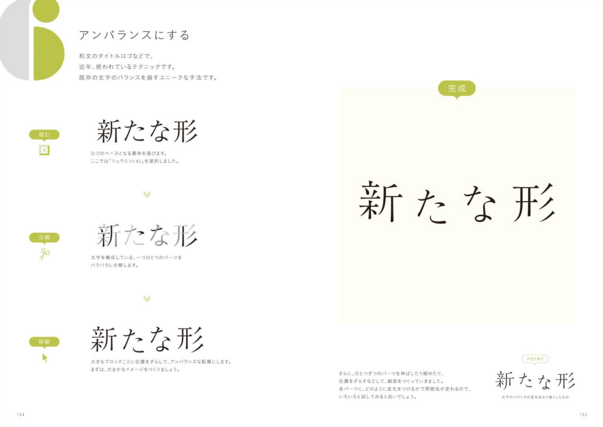
なお、この本で扱っているのはロゴタイプ、つまり文字を使ったロゴ。ロゴマークやシンボルマークについては対象とされていない。

おすすめポイント: 実際にクライアント(日本放送協会 / NHK)から依頼を受け、どのように考え、どのように形にしていったのか、章を割いて詳細に記述していること。
HTML5 と CSS3
HTML5 と CSS3 についてこれまでは分からない箇所に遭遇したら都度ウェブで調べるという付き合い方をしてきたが、もっと体系的に「HTML5 とは何か。CSS3 で何ができるのか」を把握するために読んだ本。下の 2冊は同じ著者のもの。

- 作者: Peter Gasston,牧野聡
- 出版社/メーカー: オライリージャパン
- 発売日: 2014/09/10
- メディア: 大型本
- この商品を含むブログ (4件) を見る

CSS3開発者ガイド 第2版 ―モダンWebデザインのスタイル設計
- 作者: Peter Gasston,牧野聡
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/07/03
- メディア: 大型本
- この商品を含むブログ (1件) を見る
まとめ
以上、何冊か挙げてみたが、このエントリーは『なるほどデザイン』の分かりやすさ・読んでいるときの楽しさに感動し、それをどうしても伝えたくて書いた(ということに、いま気付いた)
まずはこの本を読んでみて、加えて、さらに掘り下げたい分野の本を読んでみるのが良いと思う。それでは、よいお年を。