はてなダイアリーの公式テーマ「4chairs-lime」にひと手間加えてみた(3) - 画面の両端をグレーにして引き締める
「はてなダイアリーの公式テーマ『4chairs-lime4chairs-lime』にひと手間加えてみた」シリーズも、早くも第3回。今回が最終回となります。
-画面下部に吹っ飛んでしまったサイドバーをあるべき場所に戻す -サイドバーの「最新タイトル」(section モジュール)を見やすくする -画面両端をグレーにして引き締める(今回のエントリーの対象) -その他、細部にこだわってみる - 神様は細部に宿る(今回のエントリーの対象) <<
今回は上から3番目の項目と、一番最後の項目について書きます。
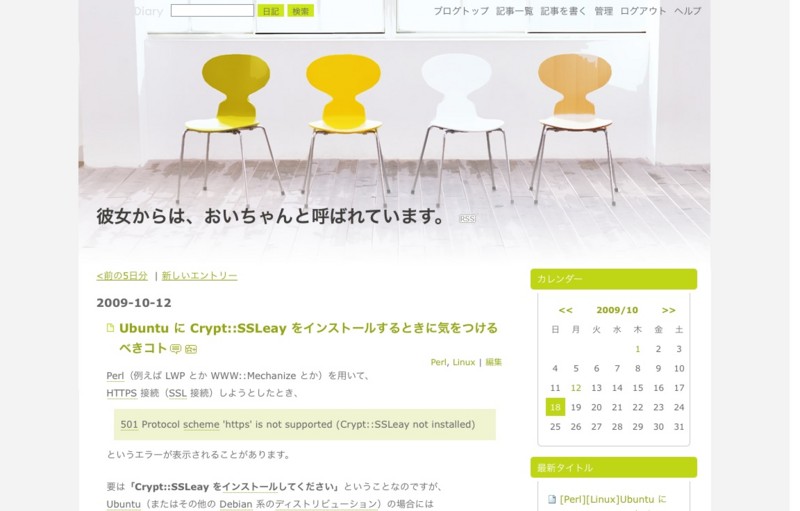
**Before 編集前はこんな感じ。好みの問題もありますが、画面がなんとなく間延びしたような感じがして。
**After 両端に色を入れることで、引き締まったような感じがしません?ん??
**スタイルシート 画面の両端をグレーにして引き締めるスタイルシートはこちら(↓)。
|css| body { background-color: #f3f3f3; }
div.hatena-body { width: 870px; margin-top: 10px; background-color: #fff; } ||<
その他、細部の微調整を。
|css| body { font-size: 85%; }
h1 { padding-top: 270px; }
/ main / div.section p { padding-bottom: 0.5%; }
div.hatena-asin-detail { background-color: #fff; border: none; } ||<
**神様は細部に宿る 今回の編集をとおして、改めて実感したのは、建築家のミース・ファンデルローエの言葉ですが、「神様は細部に宿る」ということ。*1
やはり細部如何で、全体のクオリティの高さが全然違ってくる。例えば、フォント。文字の大きさ。行間。微妙な色の違い。直線で囲むのか角丸にするのか...etc ほんのちょっとのことなんですけどね。
実は過去に、そういう細部のことで同僚を喧嘩した記憶がありまして。
年配のおじさんプログラマー。 細部にこそこだわるべき、という感覚を理解してもらえなかったし。細部にこだわるべき仕事と、そうでない仕事の区別の仕方も理解してもらえなかった。
あのときはどちらが折れるべきか散々迷ったけど、いまになって思うのは、やっぱりあれはあれで、折れなくてよかったんだ、ということ。
細部、大事です。
**関連エントリー -はてなダイアリーの公式テーマ「4chairs-lime」にひと手間加えてみた(2) - サイドバーの「最新タイトル」(section モジュール)を見やすくする -はてなダイアリーの公式テーマ「4chairs-lime」にひと手間加えてみた(1) - 画面下部に吹っ飛んでしまったサイドバーをあるべき場所に戻す -はてなダイアリーの公開デザイン「はてブ2」のスタイルシートを編集してみた
*1:よく「神は細部に宿る」って訳されているけど、やっぱ「神様」でしょ!?どっちでもいいとか言っちゃダメよ?