はてなダイアリーの公式テーマ「4chairs-lime」にひと手間加えてみた(2) - サイドバーの「最新タイトル」(section モジュール)を見やすくする
前回のエントリー、「はてなダイアリーの公式テーマ「4chairs-lime」にひと手間加えてみた(1) - 画面下部に吹っ飛んでしまったサイドバーをあるべき場所に戻す」のつづきです。
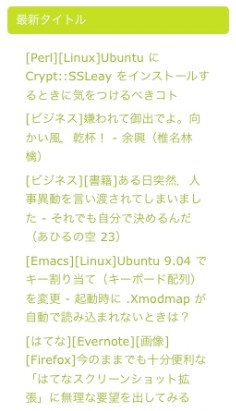
はてなダイアリーのサイドバーの「最新タイトル」(section モジュール)がもっと見やすくなるように、少し手を加えてみました。
**Before 「4chairs-lime」デフォルトの状態は、次のような感じ。エントリーとエントリーの境目が分かりにくいように感じました。
**After 対して、編集後。各エントリーの間隔を少し広げたり、ちょっとした画像なんかも取り入れたり。あ、それと、見出し中のカテゴリーを非表示にしました。
**スタイルシート 各エントリーの左に表示させている画像は、これまで使用していた公開テーマ「はてブ2」のものをそのまま流用しました。
各エントリーの間隔は、お好みで。
|css| / sidebar / div.hatena-module-section ul.hatena-section li { background: #fff url('http://b.hatena.ne.jp/images/page.gif';) no-repeat scroll left 5px; margin-left: 0.05em; padding-left: 1.2em; padding-bottom: 0.8em; } ||<
それと、ついでと言ってはなんですが、サイドバー全体に影響する箇所も書いておきます。各ブログパーツを線で囲んだりしています。ここで使用している角丸画像も「はてブ2」から流用。
|css| div.hatena-module { background: url('http://b.hatena.ne.jp/images/b_group/sidebox_bottom.gif') no-repeat scroll center bottom; margin: 0 0 15px 0; padding-bottom: 5px; }
div.hatena-modulebody { background-color: #fff; border-color: #ccc; border-style: solid; border-width: 0 1px; padding: 0.7em; } ||<
これもさらについでですが、見出し中のカテゴリーを非表示にする方法。section モジュールの showcategory を false にしてやればよいです。
|html|
||< -最新のタイトルを表示する(sectionモジュール) - はてなダイアリーのヘルプ
**(再掲)手を加えた項目一覧 前回のエントリーでも書きましたが、「4chairs-lime」に手を加えた項目は次のとおりです。
-画面下部に吹っ飛んでしまったサイドバーをあるべき場所に戻す -サイドバーの「最新タイトル」(section モジュール)を見やすくする(今回はこの項目の説明) -画面両端をグレーにして引き締める -その他、細部にこだわってみる - 神様は細部に宿る <<
今回は上から2番目の項目について書いています。3番目以降の項目については次回に回そうかと。
**おまけ 人事異動があって以来、なかなかこのブログを更新できませんでしたが、ようやく時間をつくることができました。今更ながら、人事異動って大変ですね。
しかし、本日、「文化の日」に、文化的なことができて満足です。季節の変わり目、風邪などひかれませんよう。ではでは。
**このエントリーのつづき -はてなダイアリーの公式テーマ「4chairs-lime」にひと手間加えてみた(3) - 画面の両端をグレーにして引き締める
**関連エントリー -はてなダイアリーの公式テーマ「4chairs-lime」にひと手間加えてみた(1) - 画面下部に吹っ飛んでしまったサイドバーをあるべき場所に戻す -はてなダイアリーの公開デザイン「はてブ2」のスタイルシートを編集してみた -ある日突然,人事異動を言い渡されてしまいました - それでも自分で決めるんだ(あひるの空 23)